Trabalhando com o complemento ASAP para a Web
Introdução
O add-on ASAP para websites disponibiliza o seu centro de ajuda ao alcance dos seus clientes finais. Ao integrar este complemento ao seu site, você pode fornecer aos seus clientes acesso fácil ao seu:
- Equipe de suporte ao cliente (para aumentar tickets)
- Base de conhecimento (para acessar artigos de ajuda)
- Comunidade de usuários (para interagir com outros clientes)
- Zia Bot (para encontrar respostas rápidas através do Zia, nosso assistente virtual com tecnologia AI)
Você pode optar por exibir o mesmo complemento em todas as páginas do seu website ou em um complemento exclusivo para cada página da web. Seguir a última abordagem forneceria suporte contextual para seus clientes. Por exemplo, se você administra uma empresa de comércio eletrônico, pode exibir um complemento específico do departamento, na página de cada departamento, ou seja, o complemento da página Eletrônica pode ser configurado para exibir artigos de ajuda relacionados à eletrônica sozinho, enquanto o complemento da página Calçados pode ser configurado para exibir artigos de ajuda relacionados apenas a calçados e assim por diante.
O que o ASAP significa para seus clientes finais é que eles não precisam navegar para uma página diferente em seu site para acessar artigos de ajuda ou procurar ajuda de sua equipe de atendimento ao cliente ou interagir com outros usuários de seu serviço ou produto. Eles só precisam clicar em um único ícone no seu site.
Configurando o complemento ASAP
Para incluir o complemento ASAP no seu site, você deve primeiro incorporar um snippet de código no código-fonte HTML do seu site. Para recuperar este snippet de código, execute as seguintes etapas:
- No canto superior direito do seu portal Zoho Desk, clique no ícone Setup .
- Na página Configuração , em Canais , clique em ASAP .
O ASAP da página da Web é exibido. - Nesta página, clique no botão Create Web Add-On .
A página Create Web Add-On é exibida. - Sob Add-On detalhes , definir as seguintes configurações, conforme necessário:
- Nome: Nome do complemento; esse nome aparece na tela quando seus clientes finais passam o mouse sobre o ícone do ASAP no seu website
- Departamentos: departamento (s) a partir do qual a informação deve ser exibida; você pode selecionar todos os departamentos ou um departamento específico
- Seleção de tabulação: os módulos de ajuda que você deseja disponibilizar por meio do complemento ASAP. As chaves de alternância ao lado de cada módulo ajudam você a ativar ou desativar os módulos, conforme necessário.
- Método de autenticação: método para autenticar usuários e fornecer acesso a mais componentes de ajuda de acordo
- Anônimo - Nesse método, os usuários finais são considerados usuários convidados. Eles só podem enviar tickets e ver postagens na comunidade de usuários. Eles não podem ver os tickets enviados ou participar ativamente da comunidade de usuários.
- JWT - Neste método, os usuários finais são considerados usuários autenticados. Além das atividades que os usuários convidados podem realizar, os usuários autenticados também podem visualizar os tickets enviados e participar ativamente da comunidade de usuários (com direitos para executar ações, como seguir um tópico, adicionar um tópico e adicionar um comentário a um existente). Postagens). Para mais informações sobre a autenticação do JWT, consulte este artigo .
Depois de configurar o complemento ASAP conforme necessário, clique no botão Salvar .
O complemento da web ASAP é criado com sucesso em seu portal.
O complemento da web ASAP é criado com sucesso em seu portal.
Uma nova seção chamada Snippet de código é exibida na guia Detalhes do complemento.

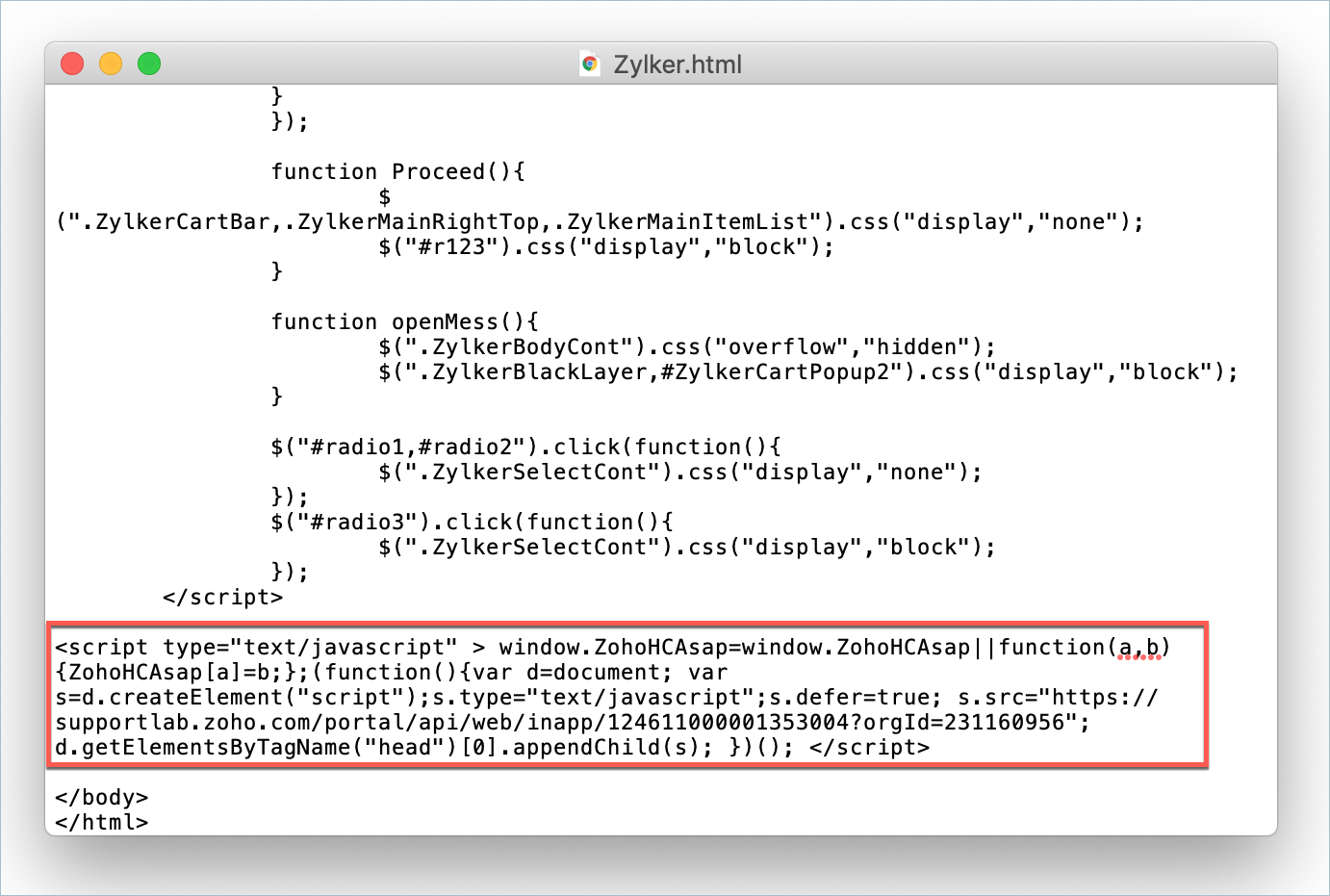
Copie o snippet de código e cole-o antes da tag <body> de fechamento no código-fonte HTML do seu site.

- Certifique-se de incluir o snippet de código no código-fonte HTML de todas as páginas individuais que devem exibir o complemento.
- Se você quiser que cada página da Web exiba um complemento específico do departamento, crie um complemento exclusivo para cada departamento e incorpore o respectivo snippet de código em cada página.
- As configurações de departamento de um complemento ASAP não podem ser alteradas depois que o fragmento de código é gerado. Portanto, certifique-se de selecionar o (s) departamento (s) certo (s) ao criar o complemento.
Depois de colar o snippet no código-fonte HTML, o ícone de ASAP aparece na sua página da Web, facilitando a busca de ajuda dos clientes.
Personalizando o ícone ASAP
Você pode alterar a aparência e a posição do ícone em seu site, usando as diferentes opções de personalização disponíveis. Para personalizar o ícone do ASAP, execute as seguintes etapas:
- No canto superior direito do seu portal Zoho Desk, clique no ícone Setup .
- Na página Configuração, em Canais , clique em ASAP .
A lista de instâncias ASAP ativas é exibida. - Clique no nome do complemento que você deseja personalizar.
A página Detalhes do complemento para essa instância do complemento é exibida. - Nesta página, clique na guia Personalização .
- Na guia Personalização , escolha as opções de ícone, forma, posição e tema de sua preferência.
- Depois de personalizar o ícone conforme necessário, clique no botão Salvar .
Para acessar a documentação da API relacionada ao add-on da web ASAP, clique aqui .
Related Articles
Trabalhando com a extensão ASAP para o Google Chrome
Introdução A extensão ASAP para o Google Chrome é uma ferramenta bacana que ajuda você a criar um link entre seu site e sua base de conhecimento para o benefício de seus clientes / visitantes do site. Essa extensão permite que você configure ...JWT para autenticar usuários nos suplementos ASAP
Introdução Com base no fato de escolherem fazer login no complemento ASAP ou não, os usuários finais podem ser classificados como usuários convidados e usuários autenticados. Aqueles que optam por não fazer login são chamados de usuários convidados e ...Formulários da Web no Zoho Desk
Web Forms simplificam o processo de captura de tickets de suporte do seu site para o seu Zoho Desk.Os ingressos podem ser de clientes solicitando sua ajuda ou simplesmente deixando comentários sobre seu produto. De qualquer maneira, os Web Forms são ...Configurando o Zoho Assist Add-on para Zoho Desk
O Zoho Assist Add-on oferece a capacidade de iniciar sessões seguras de suporte remoto a partir dos tíquetes do Zoho Desk. Ele permite que você visualize e controle os computadores dos clientes de qualquer lugar - especialmente quando você está ...Trabalhando com os complementos ASAP para plataformas móveis
Os SDKs ASAP para plataformas móveis - iOS e Android - disponibilizam a ajuda ao alcance dos usuários finais de seus aplicativos móveis. Usando esses SDKs, você pode criar e personalizar complementos que residem no seu aplicativo e fornecer aos ...